Schema markup, also known as structured data, is a powerful tool that can enhance your website’s visibility and improve its performance in search engine results. By implementing schema markup, you provide search engines with additional information about your content, helping them understand and display it more effectively. This article will delve into the significance of schema for SEO purposes and provide guidance on how to utilize it to increase your website’s organic traffic and overall performance.
Introduction to Schema Markup
Schema markup is a widely recognized and standardized code vocabulary that can be incorporated into your website to deliver structured data to search engines. This data assists search engines in comprehending the context and significance of your content, allowing them to emphasize it more prominently in search results.
How Schema Works
Schema markup is a useful tool that employs specific tags to enhance the information provided in your HTML code. By adding these tags, you can provide crucial details to search engines about your content, such as content type, author, publication date, and other relevant information. Search engines recognize this markup and use it to generate rich snippets, which offer users additional information, thus increasing the likelihood of clicks. Overall, utilizing schema markup can greatly enhance the visibility and effectiveness of the content.
As search engines explore the website, they identify the schema markup and employ the provided data to generate enriched snippets or improved search outcomes. These enriched snippets present supplementary information about the content, rendering it more attractive to users and increasing the probability of clicks.
Benefits of Schema for SEO
Implementing schema markup has several benefits for the website’s SEO efforts:
- Improved visibility: By utilizing schema markup, you enable search engines to understand the content more effectively, leading to increased visibility in search results.
- Higher click-through rates: The rich snippets generated via schema markup capture more attention and drive higher click-through rates.
- Better user experience: Schema markup allows search engines to provide users with more pertinent information, thereby improving their overall experience.
- Enhanced mobile and voice search optimization: Schema markup can help your website perform better in mobile and voice search results.
Implementing Schema Markup
To implement schema markup on your website, you can follow these steps:
- Identify the most relevant schema types for your content from Schema.org.
- Add the appropriate schema tags to your HTML code.
- Test your schema markup using Google’s Structured Data Testing Tool.
Monitor and update your schema markup periodically to ensure accuracy in Google Search Console.
Schema Types and Examples
There are various schema types available, each catering to specific content types. Let’s explore some common schema types:
Article Schema
Article schema is used to mark up news articles, blog posts, and other written content. It consists of properties like headline, description, author, and publication date.
<html>
<head>
<title>Title of a News Article</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
</head>
<body>
</body>
</html>
Product Schema
Product schema is highly useful for e-commerce websites, allowing you to provide detailed information about your products, such as price, availability, and customer reviews.
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
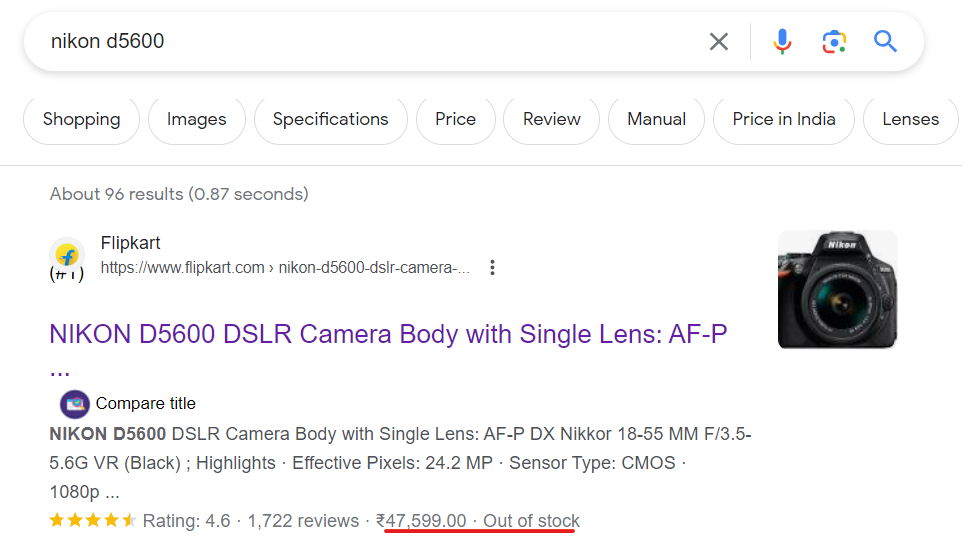
Here is a review of how the page would appear on Google search results when page is marked up with schema data
Local Business Schema
Local Business schema is beneficial for businesses with physical stores or locations. This particular schema offers vital details related to your business’s address, contact number, operational timings, and customer feedback.
<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu",
"acceptsReservations": "True"
}
</script>
</head>
<body>
</body>
</html>
Review Schema
The implementation of a review schema provides a valuable opportunity to highlight customer feedback and ratings, which can effectively enhance the appeal of your products, services, or businesses to prospective customers.
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4"
},
"name": "A good seafood place.",
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>
Here is a review of how the page would appear on Google search results when page is marked up with schema data.
FAQ Schema
FAQ schema allows you to structure frequently asked questions and their corresponding answers, resulting in more comprehensive and user-oriented content.
<html>
<head>
<title>Example Site - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "What is the return policy?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>Most unopened items in new condition and returned within <b>90 days</b> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.</p><p>Online purchases may be returned via a major parcel carrier. <a href=https://example.com/returns> Click here </a> to initiate a return.</p>"
}
}, {
"@type": "Question",
"name": "How long does it take to process a refund?",
"acceptedAnswer": {
"@type": "Answer",
"text": "We will reimburse you for returned items in the same way you paid for them. For example, any amounts deducted from a gift card will be credited back to a gift card. For returns by mail, once we receive your return, we will process it within 4–5 business days. It may take up to 7 days after we process the return to reflect in your account, depending on your financial institution's processing time."
}
}, {
"@type": "Question",
"name": "What is the policy for late/non-delivery of items ordered online?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>Our local teams work diligently to make sure that your order arrives on time, within our normaldelivery hours of 9AM to 8PM in the recipient's time zone. During busy holiday periods like Christmas, Valentine's and Mother's Day, we may extend our delivery hours before 9AM and after 8PM to ensure that all gifts are delivered on time. If for any reason your gift does not arrive on time, our dedicated Customer Service agents will do everything they can to help successfully resolve your issue.</p><p><a href=https://example.com/orders/>Click here</a> to complete the form with your order-related question(s).</p>"
}
}, {
"@type": "Question",
"name": "When will my credit card be charged?",
"acceptedAnswer": {
"@type": "Answer",
"text": "We'll attempt to securely charge your credit card at the point of purchase online. If there's a problem, you'll be notified on the spot and prompted to use another card. Once we receive verification of sufficient funds, your payment will be completed and transferred securely to us. Your account will be charged in 24 to 48 hours."
}
}, {
"@type": "Question",
"name": "Will I be charged sales tax for online orders?",
"acceptedAnswer": {
"@type": "Answer",
"text":"Local and State sales tax will be collected if your recipient's mailing address is in: <ul><li>Arizona</li><li>California</li><li>Colorado</li></ul>"}
}]
}
</script>
</head>
<body>
</body>
</html>Here is a review of how the page would appear on Google search results when page is marked up with schema data

If you want to find more such different schema for your use case you can head to schema.org which has a comprehensive collection of different schema.
Schema Best Practices
When implementing schema markup, it’s essential to follow best practices to ensure its effectiveness:
Structured Data Testing
It is recommended to conduct testing of your schema markup by making use of Google’s Structured Data Testing Tool. This will help you identify any discrepancies or errors that could impede search engines from accurately interpreting your data.
You also test the page how it would appear on the Google search result page. This provides a brief idea about how the page would appear for the other user well.
Avoiding Schema Markup Mistakes
To ensure proper implementation of schema markup, it is important to avoid common mistakes. These may include incorrect or unsupported schema types, inaccurate or misleading information, and excessive use of schema markup. It is vital to adhere to established schema guidelines and best practices.
Keeping Schema Up to Date
Regularly review and update your schema markup to align with changes in your content or updates in the schema.org vocabulary.
Schema and Rich Snippets
Schema markup plays a crucial role in generating rich snippets that provide users with a preview of your content in search results, enticing them to click through to your website.
The Future of Schema for SEO
Schema markup is undergoing continuous advancements, and search engines are placing greater emphasis on structured data. With the progress of search technology, schema is poised to play an increasingly vital role in optimizing content for search engines and enhancing user experiences.
Conclusion
The implementation of schema markup in your website’s HTML code can significantly improve SEO. This technique can increase your website’s visibility in search results, improve click-through rates, and enhance the user experience. By structuring your content’s data, search engines can better comprehend and present it to users, leading to increased organic traffic to your site.
In summary, the incorporation of schema markup on your website is a highly effective SEO tactic that can have a significant impact on your online presence. By structuring your data with schema markup, you provide search engines with the necessary information to present your content in a more efficient manner. As search technology continues to advance, schema markup will become increasingly crucial in optimizing content for search engines and enhancing user experiences. Begin using schema markup to boost your website’s performance in search engine results and attract more organic traffic.
To help you find quickly find schemas present on the website Botpresso team has developed a Python script that can help you find the schemas with just a click, our replit schema code